
React Select Me Examples Codesandbox
Steps to add an icon in the reactselect Implement the reactselect dropdown; import React from "react";
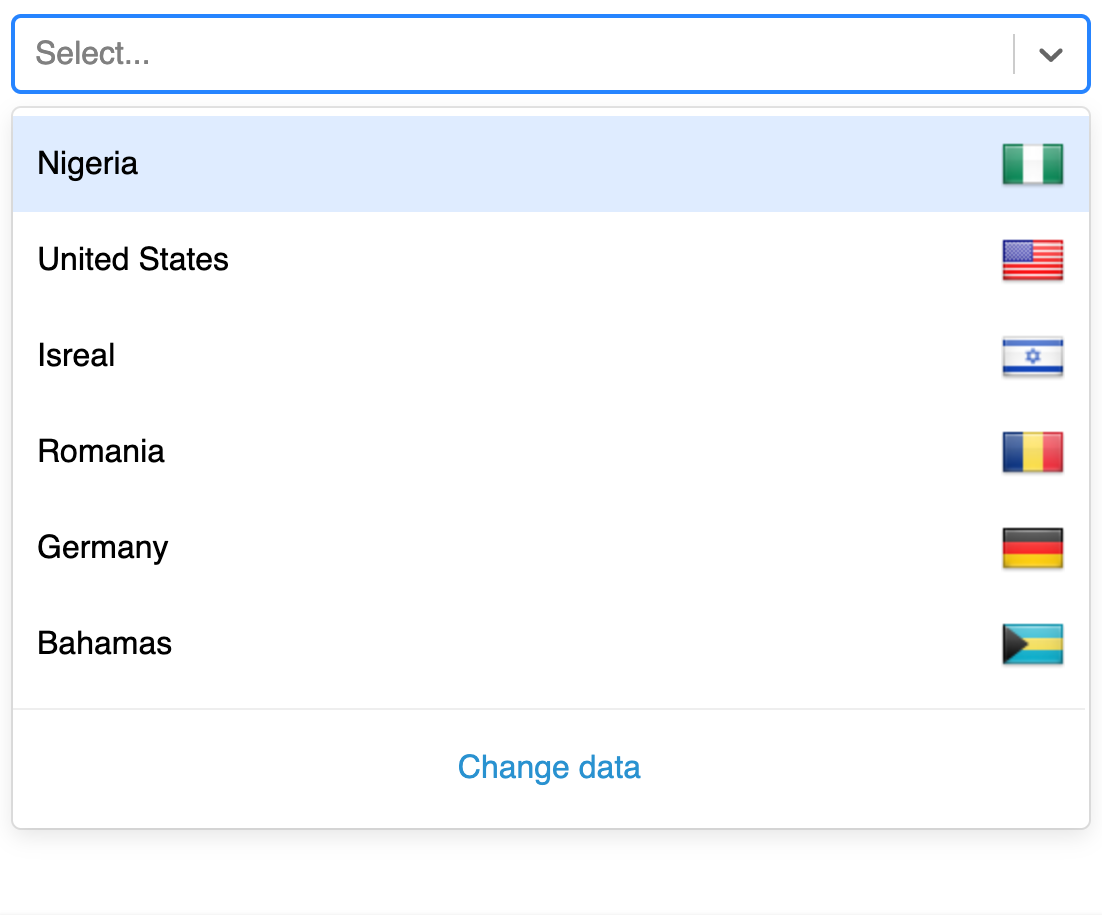
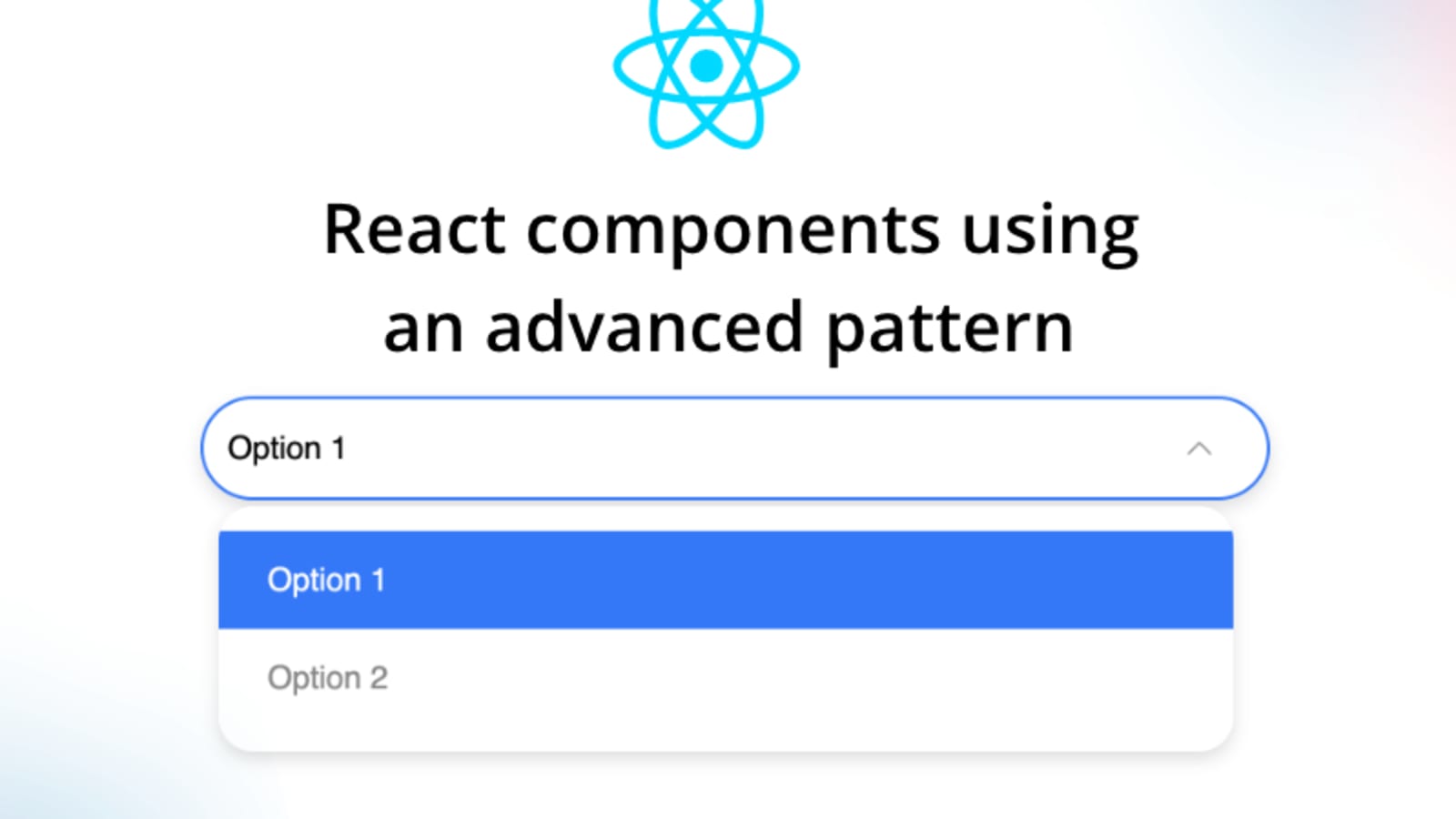
Select option image react
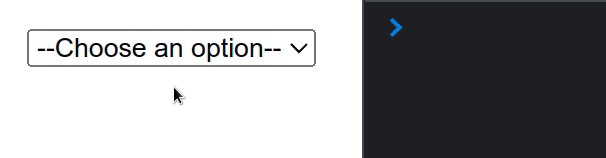
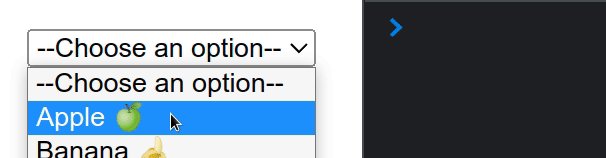
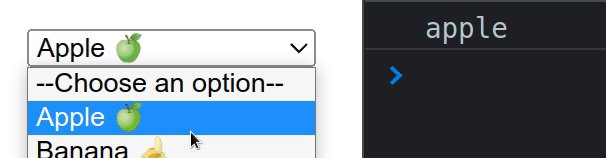
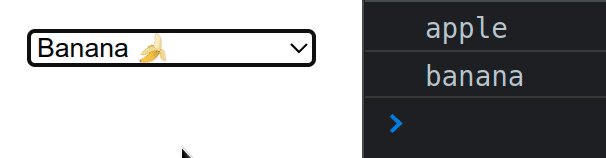
Select option image react- The mechanism that should be used to resize the image when the image's dimensions differ from the image view's dimensions Defaults to auto auto Use heuristics toChoose a file from Custom Option;

React Select A Flexible And Beautiful Select Input By Nidhin Kumar Yavartechworks Medium
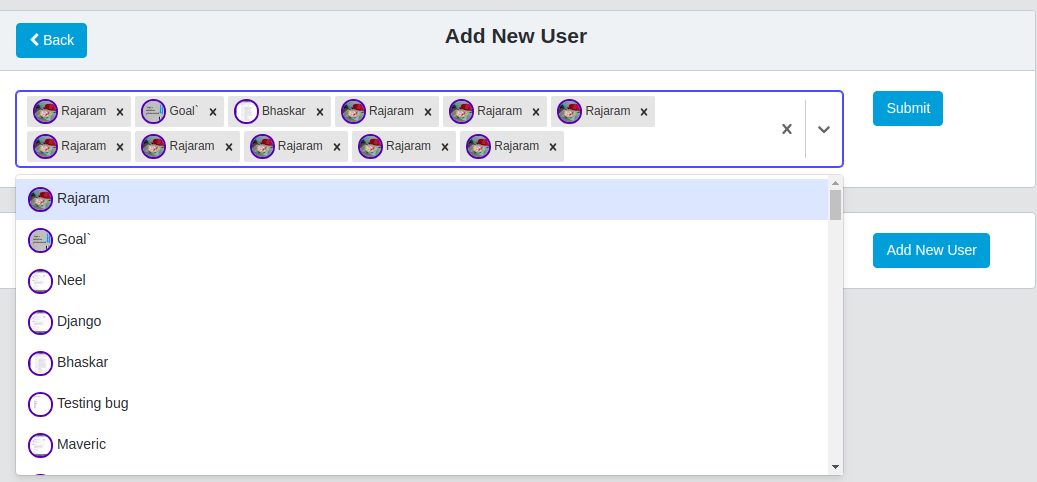
Custom select react js option using apo;Import {avatarOptions} from '/helpers/ddOptions'; import React from 'react';
The Select component is implemented as a custom element of the InputBase It extends the text field components subcomponents, either the OutlinedInput, Input, or FilledInput, A reactselect component is created by adding the with options props to it Three types of Select components we have;Import { rende Level up your programming skills with exercises across 52
Select option image reactのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  | |
「Select option image react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Select option image react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Select option image react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Select option image react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Select option image react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Select option image react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Select option image react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Select option image react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「Select option image react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Select option image react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Select option image react」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |
Single selection select box;Const options = { value "apple", label "Apple", isFixed true }, { value "orange", label "Orange" }, { value
Incoming Term: select option image react,




0 件のコメント:
コメントを投稿