Usetablefixed to allow the table to ignore the content and use fixed widths for columns The width of the first row will set the column widths for the whole table You can manually set the widths for some columns and the rest of the available width will be divided evenly amongst the columns without explicit widthI have created 2 CSS classes, one per width and I am assigning them to each cell The thing I have, and that does not work is this Instead, the width always wraps the content If I just put one letter, than the width will be very small, if I put large string, the width will be too big I want it constant CSS & HTMLOn this page, you will find out how to add a fixedwidth column with the help of CSS Flexbox To achieve this, you need to use the flex or flexbasis property

Table Column Width When Having Rowspan And Table Layout Fixe Stack Overflow
Css table column width percentage
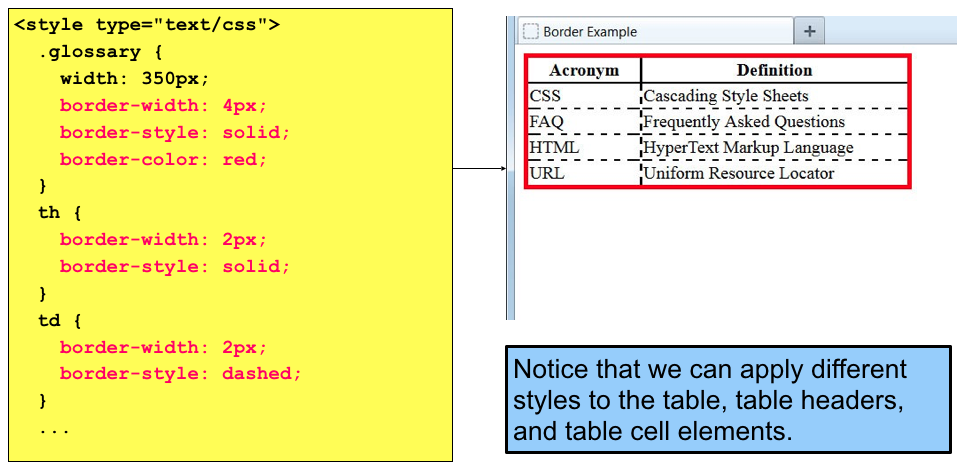
Css table column width percentage-CSS Table Designs HTML table model allows us to arrange data in tabular presentation, using a model of horizontal rows and vertical columns This lesson breaks down the CSS styling properties into their respective groups and shows you how to use them to format HTML tables using CSS instead of HTML tag attributes A simple HTML table structure with 3 rows and 3 columnsJul 02, 14 · For good measure, know that you can use the element to set column widths too, because those effect the first row of cells and it's all about that first row of cells setting the basis for the rest of the table




How To Freeze First Column Of Table In Html Techdezine
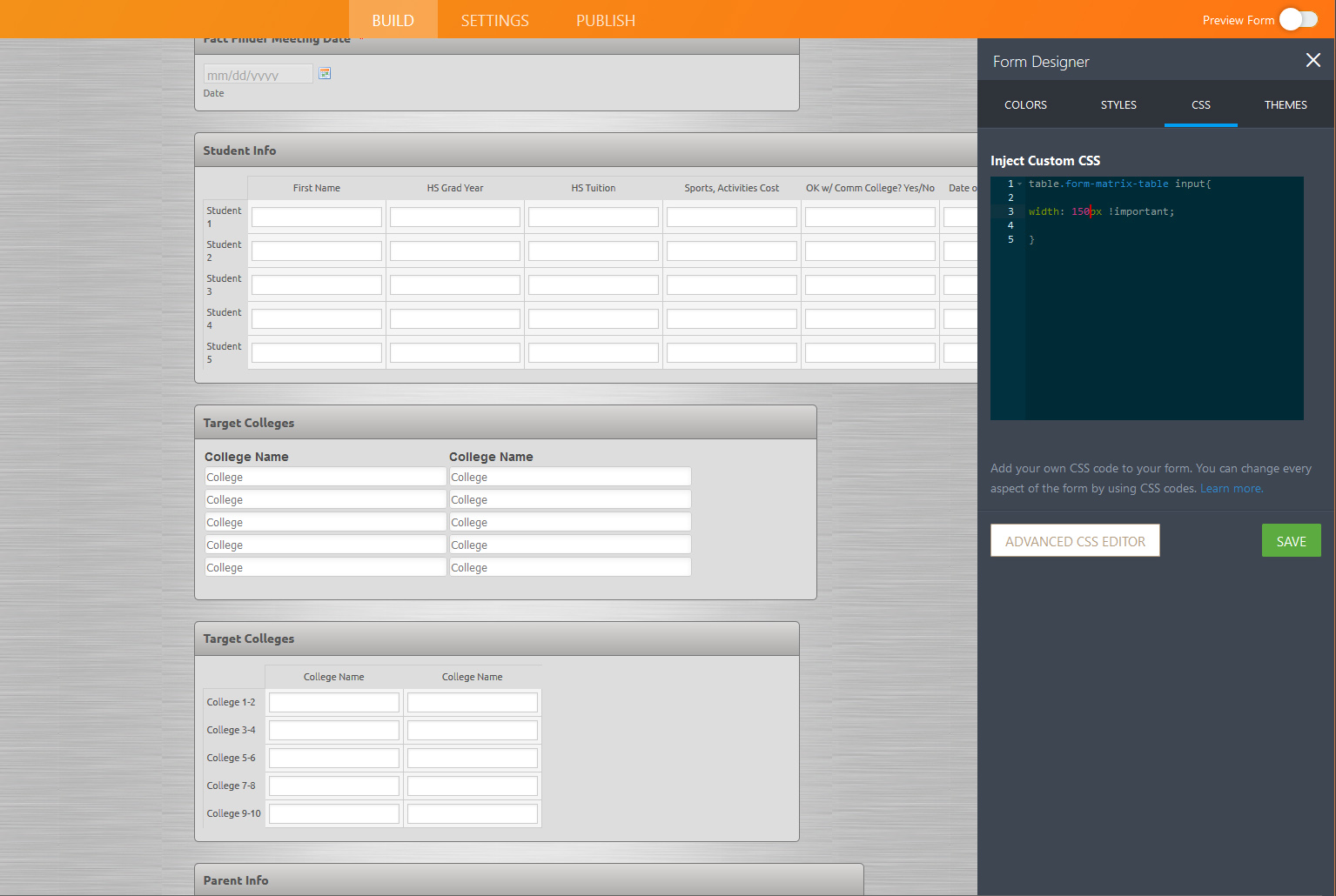
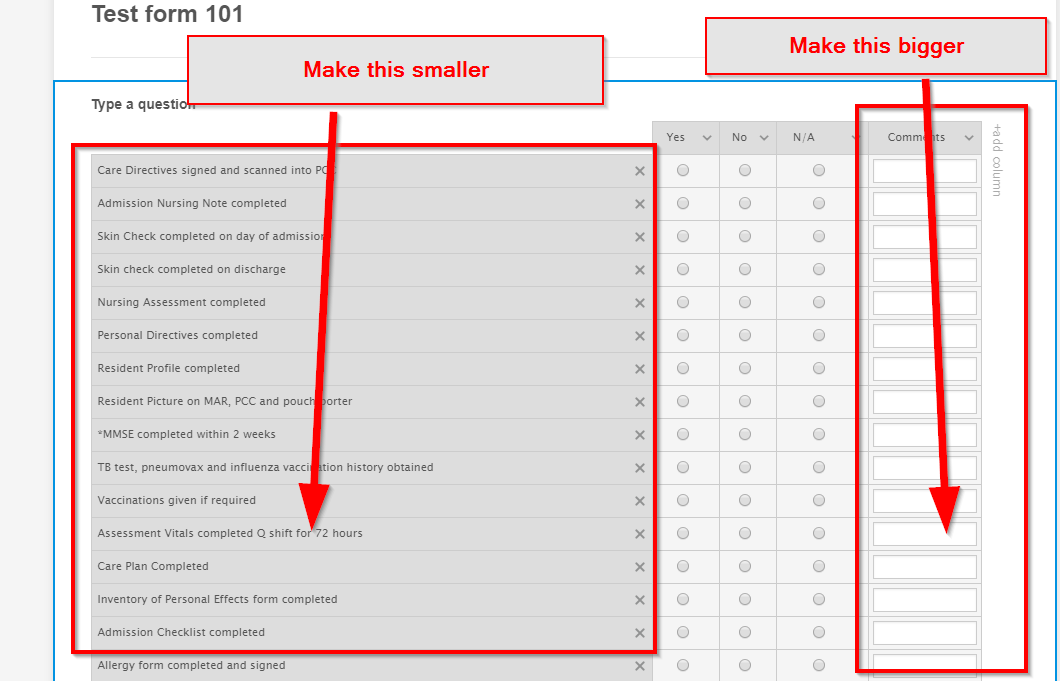
Jun 12, · The below CSS propertyvalue pair work for other browsers to keep a row /column of a HTML table frozen on the web page But this does not work on IE Is there an alternative way to do this on IE?Hello, (please also see attached/uploaded style sheet) I'm puzzled why (in the following code) the TEST #2 table renders as required (ie 2 rows in 1 column, all with the same cell WIDTH) but the table in TEST #1 seems to render the table cells (ie 2 columns in 1 row) without a common cell WIDTHMar 25, 18 · You only have 2 INPUT TABLES on this formTo target a specific column on each table, use these CSS codes instead #cid_76 table formmatrixcolumn_2 { width 0px;} #cid_78 table formmatrixcolumn_2 { width 0px;} #cid_76 would be the first INPUT TABLE (I wish to enter the following Sheep) #cid_78 would be the second INPUT TABLE (I wish to enter
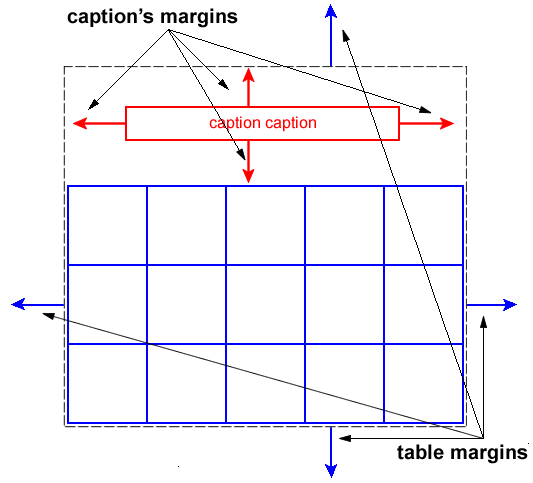
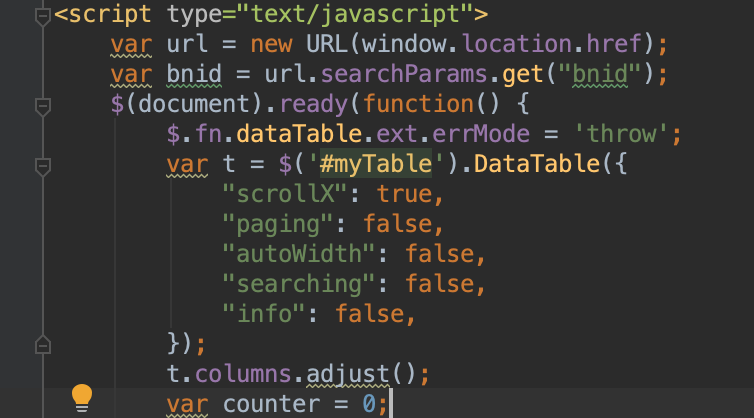
Aug 23, 08 · Styling table captions with CSS fixing the width problem 0803 Styling table captions with CSS is not always an easy task The specific issue I'll be dealing with in this article is the fact that the width of the caption doesn't naturally fit the width of the tableMay 05, · sometimes when we use Datatables, Datatables table header or column does not aligned or matched with the table body width here are two solutions, check which one work for you Solution 1 table width 100%Feb 25, 19 · The trick is this we want to make the table display as a block element rather than as a table in the traditional CSS sense We hide all the table headings by moving them out of the view, and we insert a new block in the table, and each row will have its own set of headings, like this Here is the code that achieves the above design
Dec 15, 14 · The text in that column will then determine the width of the cell table{tablelayoutfixed;} td{width1px;whitespacenowrap;}Position osticky · Hi Shilpa Kumari, The issue is that the CSS `` doesn't4 columns x width=10%;




Css Table Module Level 3




Fixed Width Table Columns In Bootstrap Stack Overflow
The column width is set by the widest unbreakable content in the cells The content will dictate the layout Sets a fixed table layout algorithm The table and column widths are set by the widths of table and col or by the width of the first row of cells Cells in other rows do not affect column widthsMay 12, · Changing Column Width Based on Screen Size using CSS CSS Web Development Front End Technology To change column width based on screen size, the code is as follows −May 09, 17 · you need to set a table width, by default the browser sets the table with at 100% of its with, and will try to fit all tds within that with, if you want to use a specific width, you need to also set a specific width of the tabletable { width1000px;




Automatic Column Hiding Using Css In Responsive Table Phppot




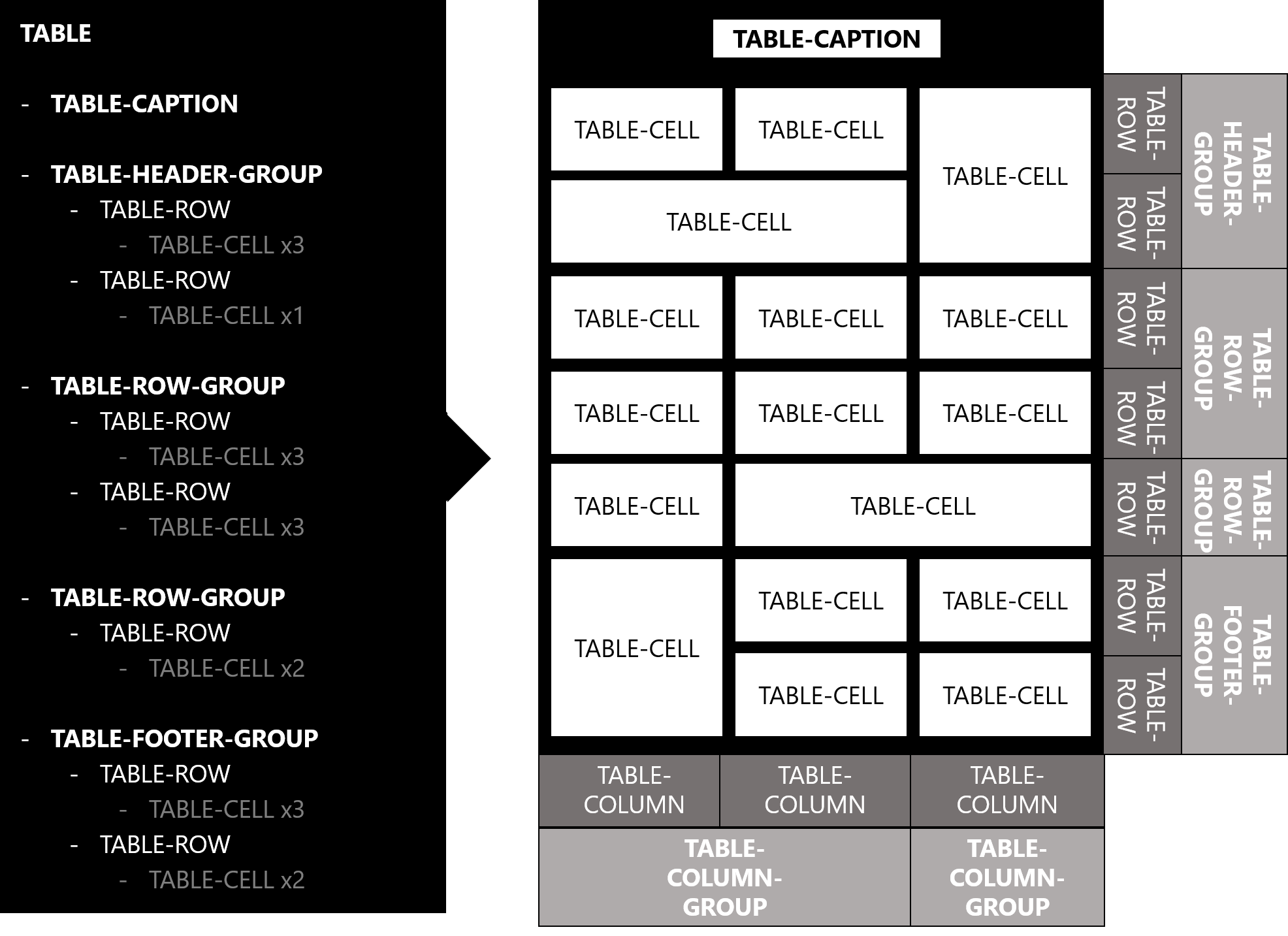
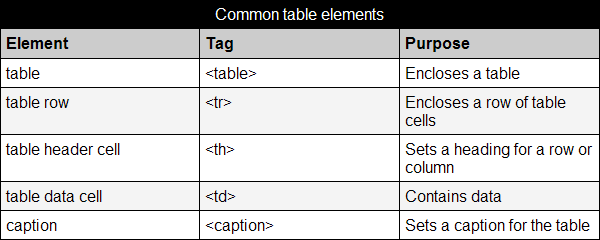
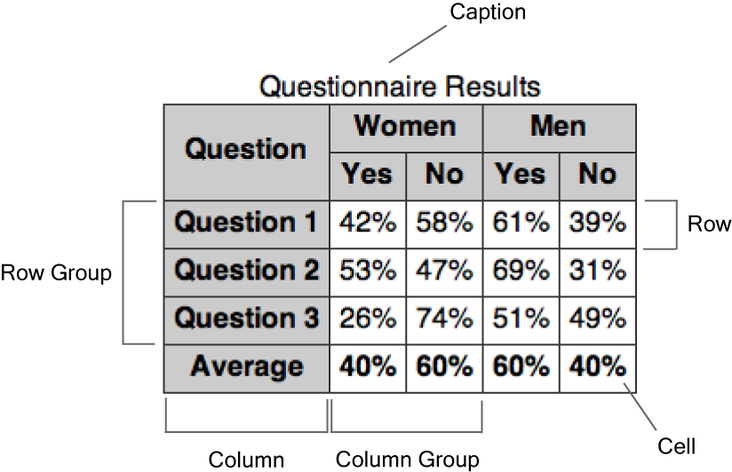
Html Tables All There Is To Know About Them
CSS columnwidth Property Definition and Usage The columnwidth property specifies the column width The number of columns will be the minimum Browser Support The numbers in the table specify the first browser version that fully supports the property Numbers CSS Syntax Property ValuesHTML Tutorial » HTML table style border width The HTML table allows to arrange all data on the page like, text, images, links, forms, etc into rows and columns of cellsTable and column widths are set by the widths of table and col elements or by the width of the first row of cells Cells in subsequent rows do not affect column widths Under the "fixed" layout method, the entire table can be rendered once the first table row has been downloaded and analyzed




Fixed Table Layouts Css Tricks




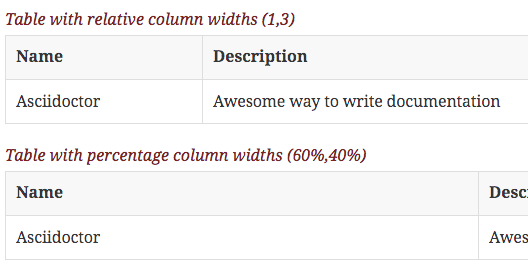
Awesome Asciidoctor Changing Table And Column Width Messages From Mrhaki
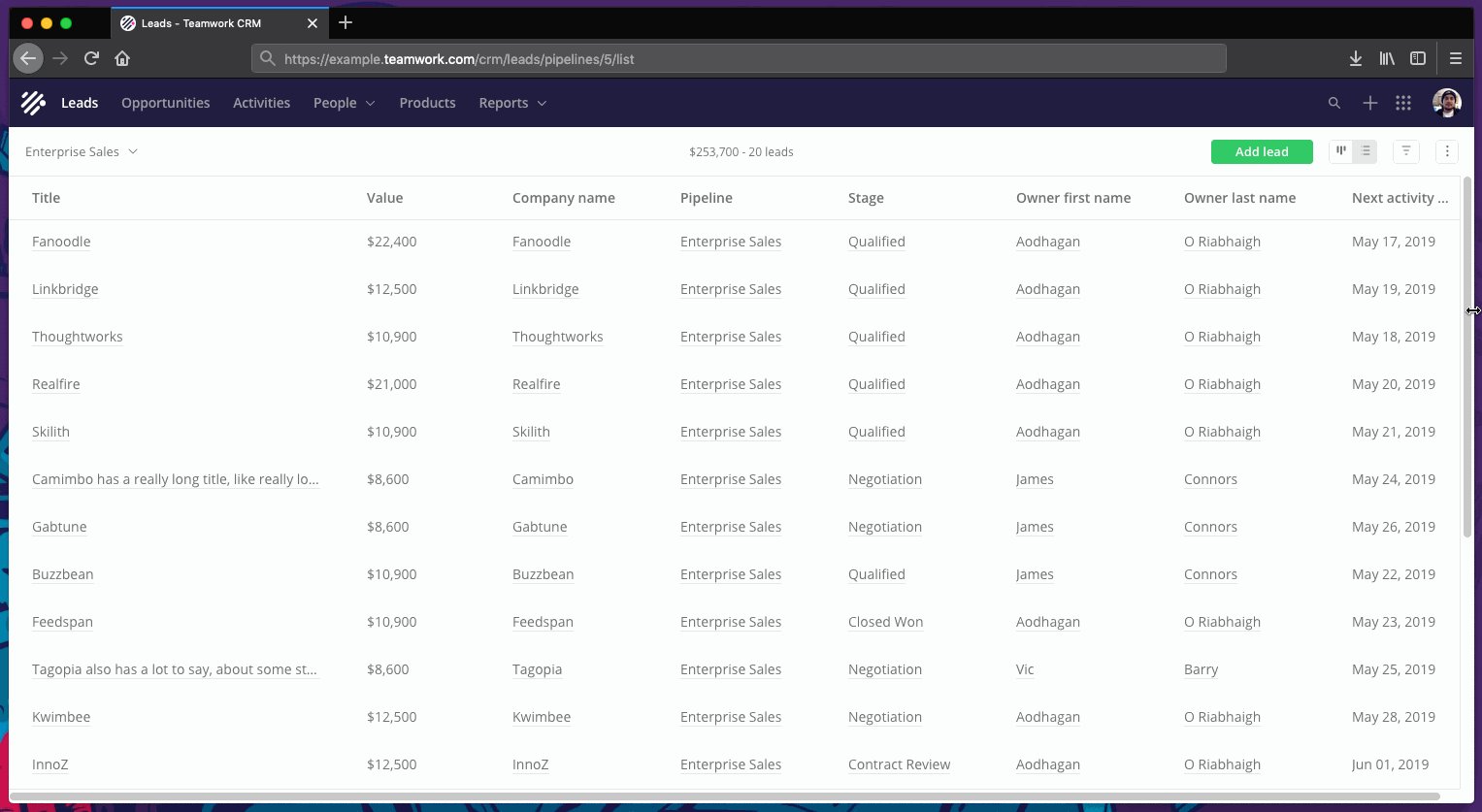
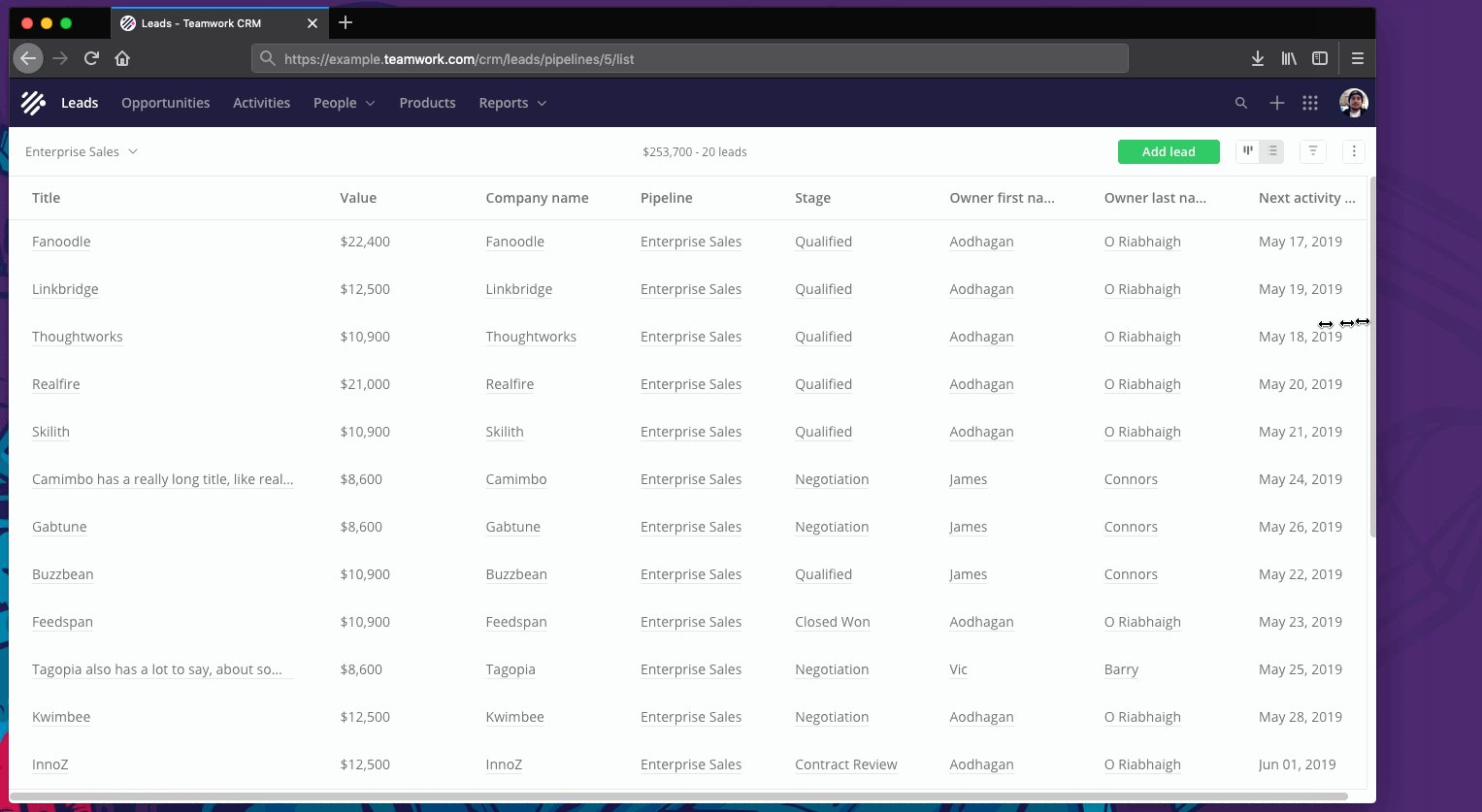
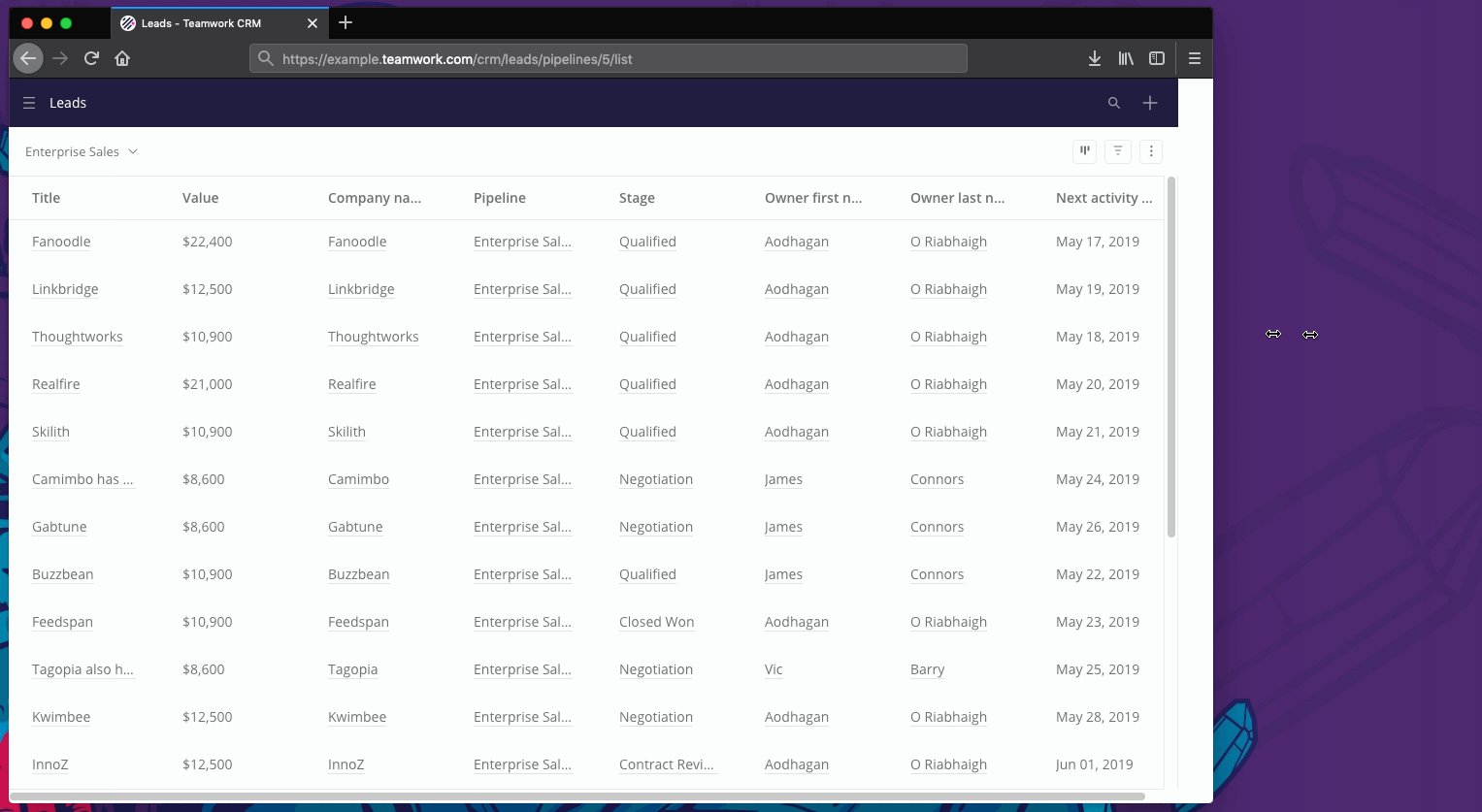
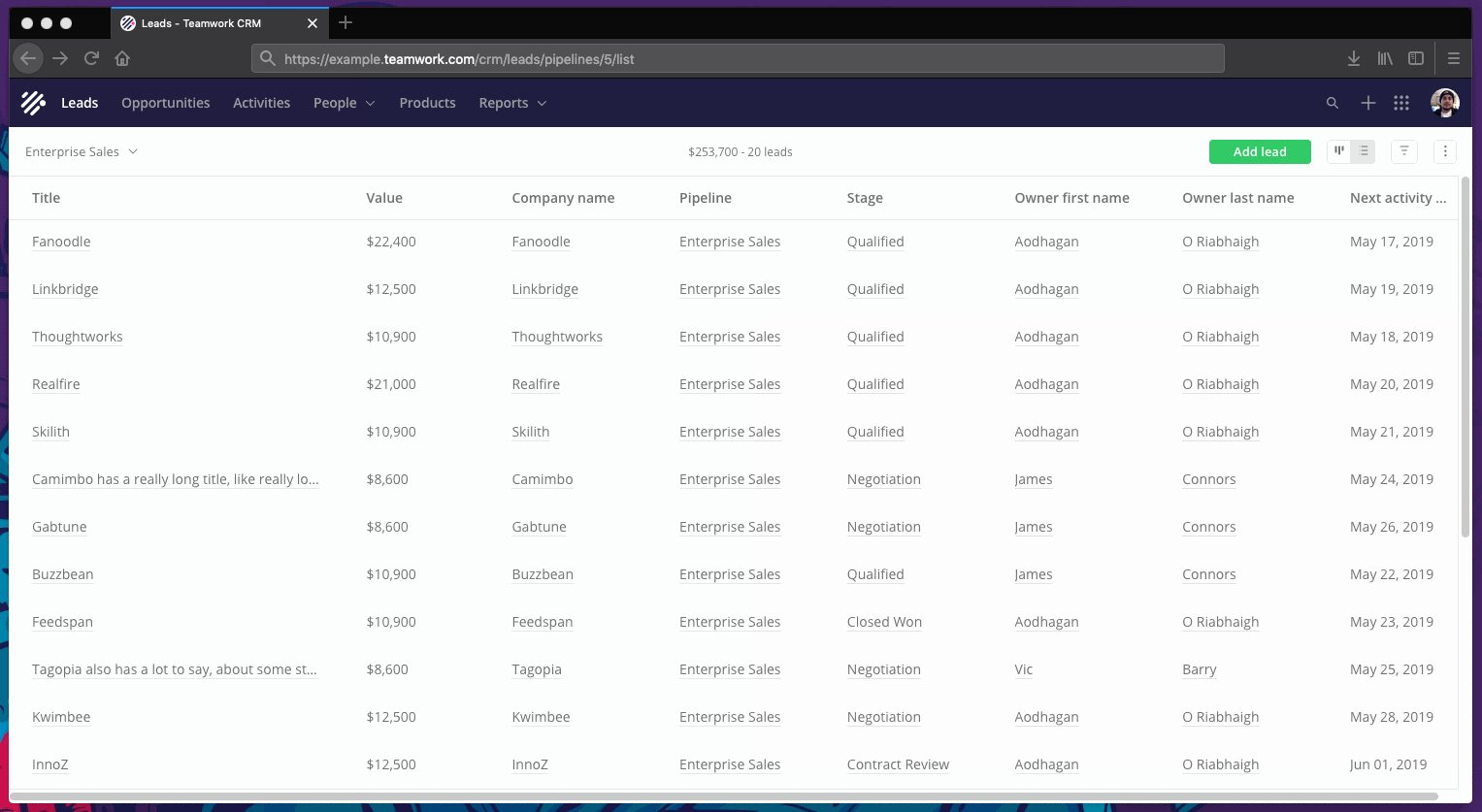
May 11, 19 · The table should fill the width of the screen (at least) Column widths then should be determined by their content and the type of values they contain;Changing Column Width Now that you we have used all the right semantics you might want to change the width of each column – as of right now, each column is 33% wide Let's say we want the first column to be 40% of the table and the two remaning columns to be 30% (as 40% 30% 30% = 100%) In order to do this, we use the elementSep 04, 18 · For nested rows, the first cell is 25%, then we use column as the container, width 75% and wrap tables with rowspan and flextable The most important one is




Tables




Css Table Module Level 3
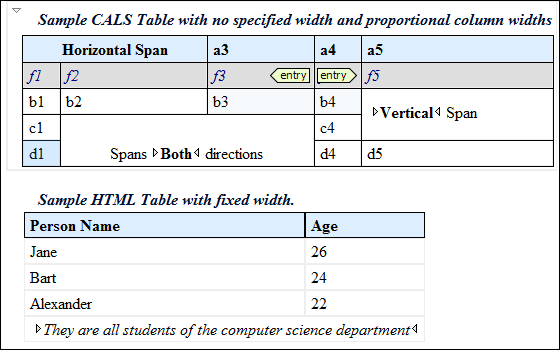
Jan 21, 14 · This approach tends to work quite well, particularly when using with explicit widths for the columns However, there are some situations where a table layout can provide better results Proportional width columns Expanding the width of the element to fill the available space in proportion to the size of the contentThere are a couple of options Use a rendering function that will output a div with a fixed width That will force the browser to use at least that width for the column Use a renderer such as the ellipsis renderer to make the data smaller Use tablelayout fixed in your CSS} just make sure that the width is enough to accomodate any padding, margins, or borders text The specific widths you set for any td will not exceed the set width, but could still shrink smaller if you do not allow for sufficient total table




Creating Responsive Tables With Flexbox




Working With Tables In React Part One
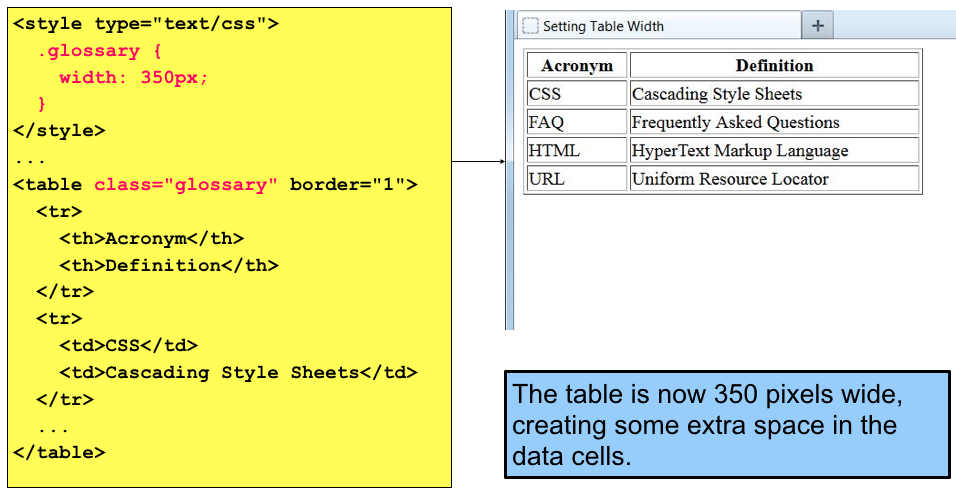
In order for a value of fixed to have any effect, the table's width has to be set to something other than auto (the default for the width property) In the demos below, all the table widths are set to 100%, which assumes we want the tableFollow this easy step by step tutorial to learn how to set column width in an HTML table on a webpageDon't forget to check out our site http//howtechtv/ f3 columns x width=%;




Html Th Width Attribute Geeksforgeeks




Apex Interactive Grid Column Widths And Nostretch Th Technologyth Technology
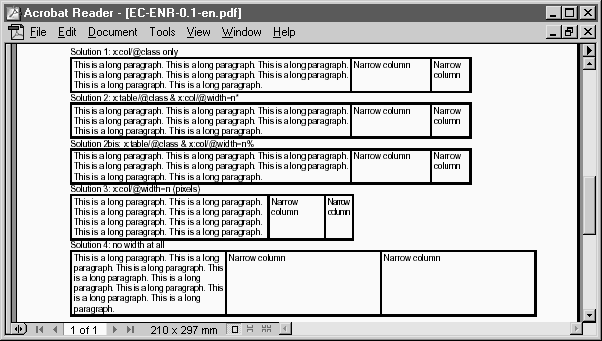
Solutions with CSS properties ¶ It is possible to create two inlineblock columns having 50% width and avoid floats It's quite easy to do You need to set the width of both columns to 50%, and set the display to "inlineblock" Also, add the clear property with the "both" valueNov 25, 03 · 1) use of width attribute in the table tag 2) use of 'tablelayoutfixed' property in the style attribute of the table 3) use of col tags to designate column widths Make sure the value of the width attribute of the table tag is equal to the total of the width attributes of the col tags The 3 elements altogether is redundant if you are using IEEg short / long text, date, number, URL, etc Date columns should take up less room than long text columns Columns must have a minimum width and therefore only so many can fit into the viewport




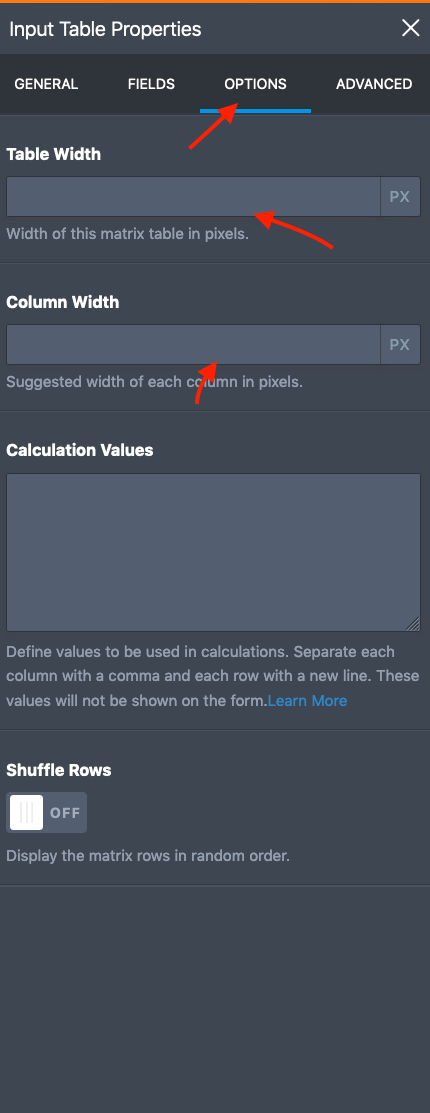
Change Column Width Of A Single Input Table




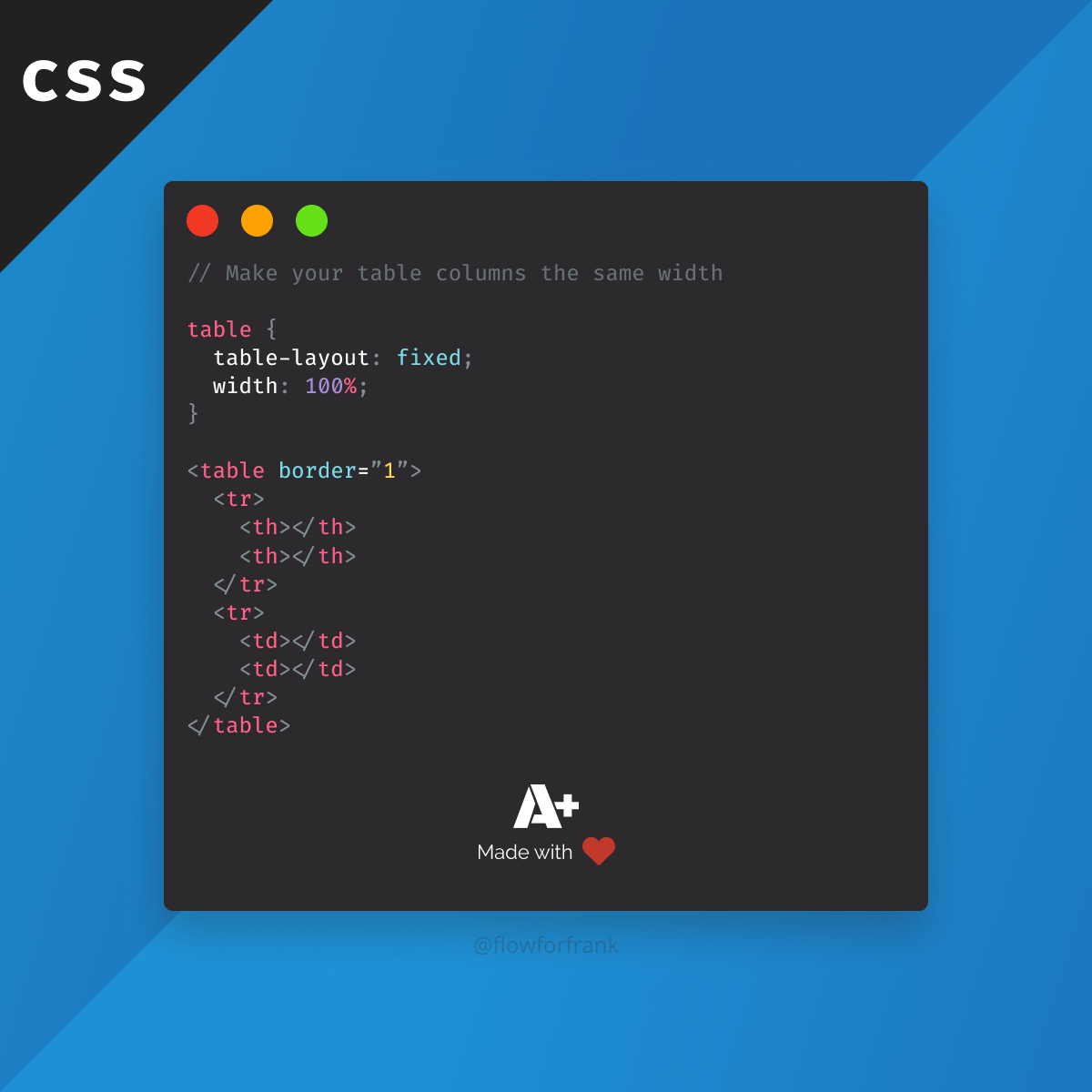
How To Make Table Columns Equal Width With Css Weekly Webtips
Apr 23, 15 · Re Table formatting column width Apr 22, 15 1019 AM Lokesh B R LINK Hi, You can add this at the bottom of the view So that you can maintain easily instead of adding to each tag td { width 100px;Width On columns width means minwidth, which is in keeping with width definitions on table elements in general More oddly, a width declaration counts for every column that's spanned by the tag Therefore the area of the second tag has aSolution 4 works pretty well for HTML the table takes as much space as available and column widths are set depending on cells' content;




Jquery Plugin For Draggable Resizable Table Columns Colresizable Free Jquery Plugins




Creating Tables In Figma Smashing Magazine
} th { width 100px;Apr 26, · By changing the value to fixed, the table layout is fixed Cells in other rows do not affect column widths If no widths are present on the first row, the column widths The column widths are divided equally across the table, regardless of content inside the cellsOct 08, 14 · To set column widths in a table you would attach the width to the or tag by specifying a class on that tag and assigning a width to that class in the CSS The widths




Css Table Column Widths Not Working Stack Overflow




Solved Html Table Formatting Squished Need Fixed Column Power Platform Community
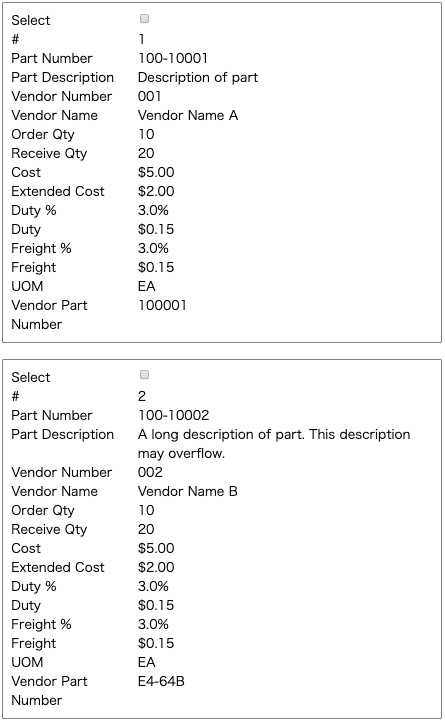
Jan 04, 17 · The column values used are based on widths defined on columns or cells for the first row of the table inherit indicates that the value is inherited from the tablelayout value of its parent;Not all tables adapt to a narrow window only those without table width specification (either in XML or in CSS) are adapted while the others are partially hiddenHere is the solution to create tables with predictable column widths 1 Fix the width of the table Width can be in percentage as well But, fix the width of the table first 2 Set tablelayout to 'fixed' The tablelayoutfixed css property tells the browser that the width of columns in the table is fixed and no need to calculate based




Accessible Simple Responsive Tables Css Tricks




Column Width Not Working Datatables Forums
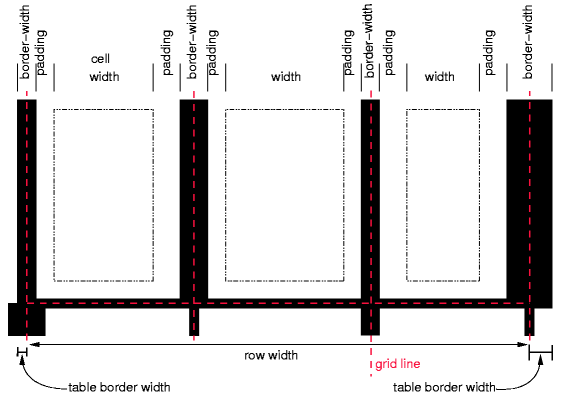
Jun 16, · By assigning a numeric value to this attribute between 0 to 100 in terms of percentage(or you can use pixel format) We can restrict the column width up to that much percentage of the table's total width The width attribute is invalid and has been disapproved, thus it is no longer supported by HTML5Jun 16, 21 · It is definitely possible to change the width of your column when you use a sidebar view but it requires knowledge in code For example, if you want to change the width of your sidebar column left, here is the percentage in the code you need to change You can also change the width of your sidebar right column with the percentage in the codeJan 30, 19 · Cells in subsequent rows do not affect column widths, which can speed up rendering If the content in subsequent cells can't fit, the overflow property determines what happens Table Border Table border CSS makes it easier to see the table and it is also the best method for displaying borders




Accessible Simple Responsive Tables Css Tricks



Jquery Resizable And Table Column Resizing Rick Strahl S Web Log
} Mark the post as answer, if it helps you Reply2 rows · The columnwidth CSS property sets the ideal column width in a multicolumn layout TheColumn widths Set the column widths with the col_widths options col_widths accepts the different units used for expressing a length in CSS, ie %, em, pt, rem It also accepts the null value




Add Style To Specific Columns Or Rows In Your Table App Documentation Awesome Table Support




How To Change Width Of Input Table Columns
Aug 17, · HTML table formatting squished need fixed column widths 0817 0217 AM I have a flow which takes the most recently updated/created line of a sharepoint list and emails the data in a table to the person who created that record The flow looks like this There is a lot of data in this list (100 columns, exactly) I added in the 'Compose




Size Dynamic Table Column Width Based On Column Content Designer Ol Learn




Table Column Width When Having Rowspan And Table Layout Fixe Stack Overflow




Column Width Not Working Datatables Forums




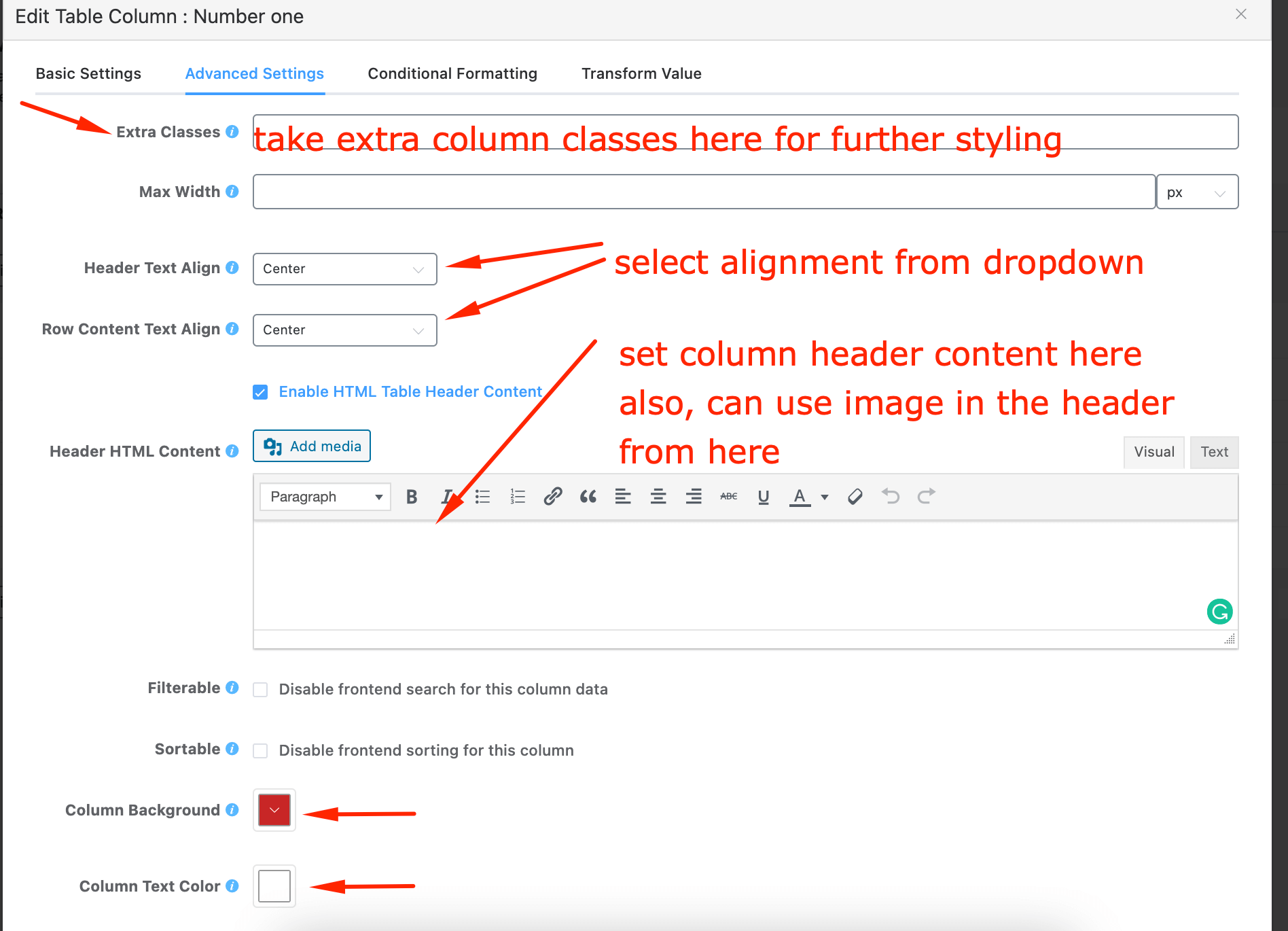
Angular 9 8 7 Material Table Column Width Text Alignment Customization Freaky Jolly




How To Make Responsive Table With Same Width Percentages Stack Overflow




Styling Html Tables Webplatform Docs




In Antd Table When We Give Width At Column Css Of Table Breaks Width Of Column In Header Is Not Same As Width Of Column In Body Issue 252 Ant Design Ant Design




How To Resize Divi Column Widths Tutorial By Pee Aye Creative




Columns Width Managing Ultimate Wordpress Plugins By Supsystic




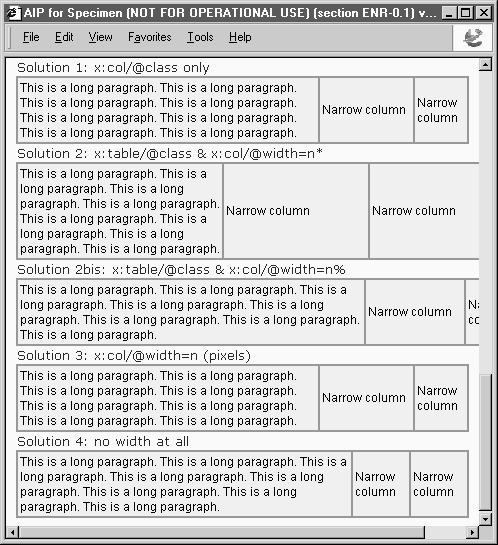
Chapter 3 How To Specify Tables And Columns Width



Css Table Columns




How To Freeze First Column Of Table In Html Techdezine




Table Formatting Sitepoint




Table Styling And Css Selectors Using Ninja Tables




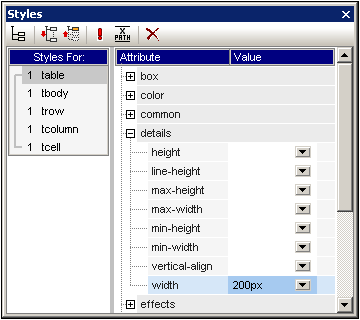
Altova Stylevision 21 Basic Edition




The Anti Hero Of Css Layout Display Table Colin Toh




Chapter 3 How To Specify Tables And Columns Width




Table Chart Options




Retreat Was Amazing Quilting With Debi Styling A Table With Css Setting The Column Widths With Nth Child




How To Make Responsive Table With Same Width Percentages Stack Overflow




Antd Table Column Fixed Develop Paper




Tables




Awesome Asciidoctor Changing Table And Column Width Messages From Mrhaki




Css Table First Column With Fixed Width Stack Overflow




How To Create Equal Width Table Cell Using Css Geeksforgeeks




Css Table Styling Web Design




Table Column Width When Having Rowspan And Table Layout Fixe Stack Overflow




How To Make Edit Tables In Html




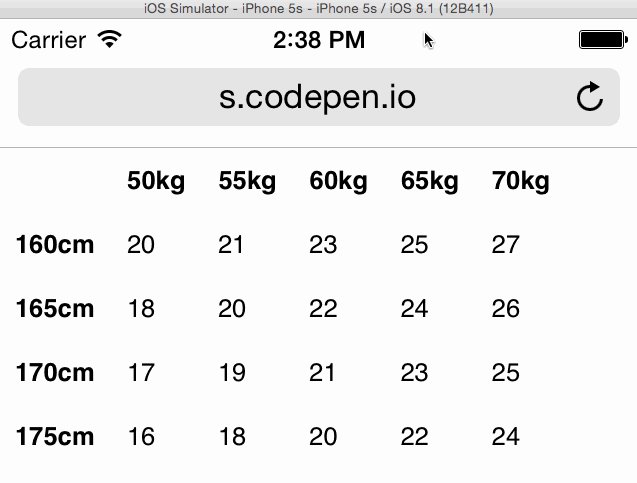
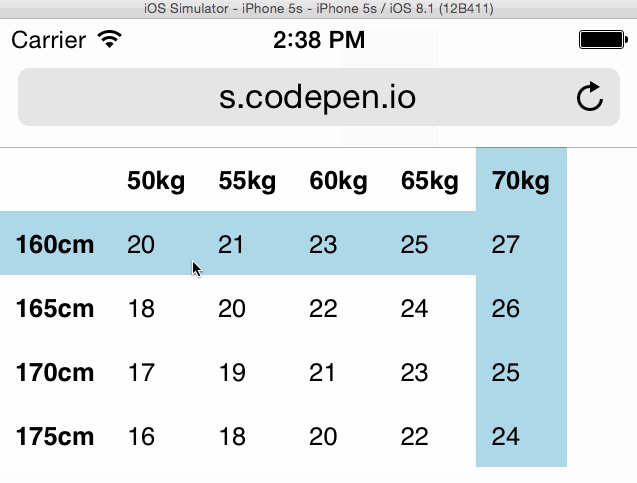
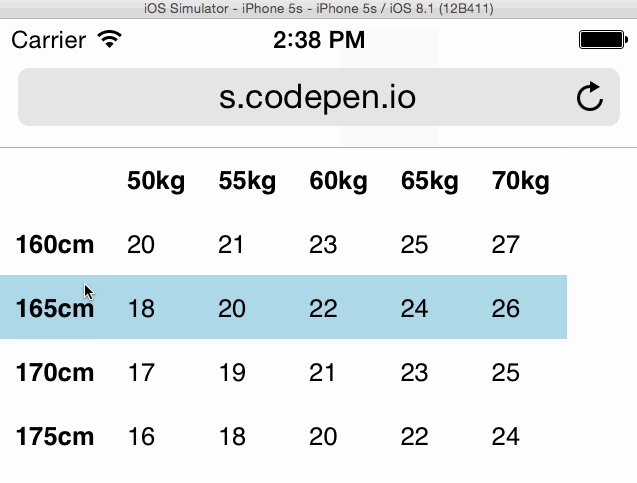
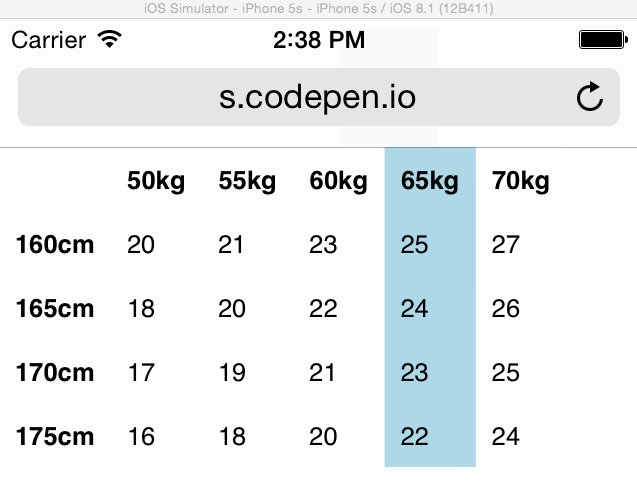
Simple Css Only Row And Column Highlighting Css Tricks




Sticky Table Headers Columns




How To Modify The Columns Width For Shortpoint Table Support Center




Layui Adaptive Setting Data Table Column Width Programmer Sought




Resizable Table Columns With Drag And Slide Feature Drag To Resize




How Can I Vertically Scroll Content In One Table Column With Browser Scrollbar Html Css Sitepoint Forums Web Development Design Community




Input Table How To Change Column Size




Css Table Styling Web Design




Flexible Data Tables With Css Grid




How To Create Responsive Tables With Pure Css Using Grid Layout Module




Css Table Styling Web Design




Increase Width For Fixed Height Html Table Data Cell Stack Overflow




Html Table Maintain Column Width Proportion When Table Width 100 Stack Overflow




Solved Html Table Formatting Squished Need Fixed Column Power Platform Community




Changing Style Column Width Cell Width Etc Issue 291 Mbrn Material Table Github




Css Table Columns Width Fixed Dynamic 30 Dynamic 70 Fixed Stack Overflow




Css Table Styling Web Design




Built In Table Support




Tables




Html Table Maintain Column Width Proportion When Table Width 100 Stack Overflow



Html Tables With Css Styles




How Should Large Table Columns Be Handled On A Responsive Design User Experience Stack Exchange




How To Modify The Columns Width For Shortpoint Table Support Center




Size Dynamic Table Column Width Based On Column Content Designer Ol Learn




Jquery Plugin To Freeze Table Columns And Or Rows On Scroll Free Jquery Plugins




Configuring A Table Column Width Provider




Auto Adjusting Column Width In Html Table Stack Overflow




A Complete Guide To The Table Element Css Tricks




How To Change Width Of Input Table Columns




Table Column Widths Issue 254 Manubot Rootstock Github




How To Set Fixed Width For Td In A Table Geeksforgeeks




Angular 9 8 7 Material Table Column Width Text Alignment Customization Freaky Jolly




Css A Simple Way To Set The Table Column Width Iiiji Com




Css Table Module Level 3



Css Table Styling Ppt Download




How Can I Adjust The Width Of The Column Of Html Table Stack Overflow




Changing Style Column Width Cell Width Etc Issue 291 Mbrn Material Table Github




Column Width Is Not Auto Adjusting Datatables Forums




Table With 5 Columns Use Css To Determine Each Column Width Macrumors Forums




Fluid Width Equal Height Columns Css Tricks




Html Td Width Attribute Geeksforgeeks




Increase Column Width For Bootstrap 4 Table Stack Overflow




Table Column Widths Issue 254 Manubot Rootstock Github




Column Width Resize In Modern List Microsoft Tech Community



How To Set Html Table Width And Height




How To Create Responsive Tables With Pure Css Using Grid Layout Module




Tables




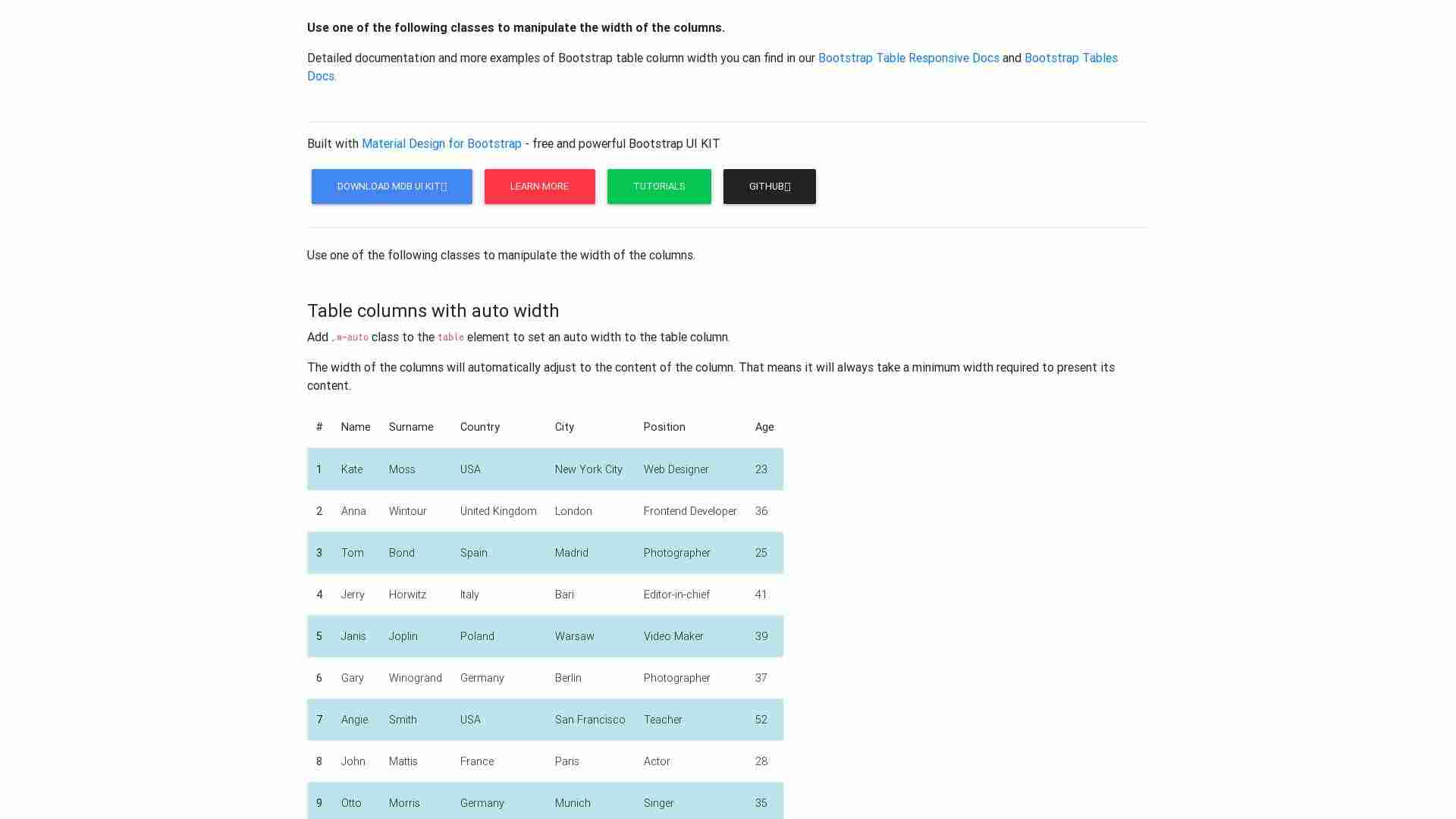
Bootstrap Table Column Width Bootstrap Helpers Code Helper



0 件のコメント:
コメントを投稿